Modifikasi Buku Tamu dengan jQuery

Modifikasi buku tamu dengan jQuery
merupakan teknik yang sering dipakai oleh para blogger dalam
memodifikasi buku tamu pada halaman blog mereka. Namun disini saya akan
memberikan teknik modifikasi buku tamu dengan jQueri yang sedikit
berbeda dan unik dan saya yakin sekali bahwa Anda menyukainya. Untuk itu
saya ingin sekali mensharenya kepada sahabat Super-Bee sekalian.
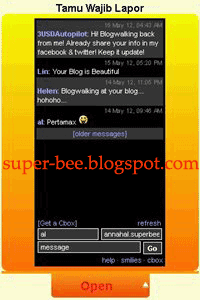
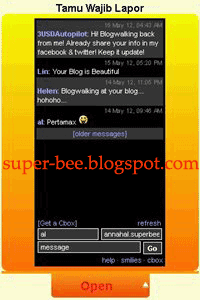
Berbeda pada kesempatan yang lalu, sebenarnya saya sudah pernah menyunggung tentang pasang buku tamu di blog, akan tetapi memiliki tampilan yang biasa saja. Sehingga tidak memiliki daya tarik pengunjung untuk mengisi buku tamu yang Anda pasang pada blog Anda. Akan tetapi jika keta menambahkan efek jQuery ini, buku tamu yang Anda pasang pada blog Anda akan sedikit berkesan unik dan cantik. Untuk tampilannya dapat Anda lihat seperti gambat dibawah ini :

Sekarang bagaimana tertarikkan Anda untuk menerapkannya kedalam blog Anda? Untuk lebih jelas lagi Anda dapat melihat buku tamu pada home page atau pada halaman utama blog ini. Untuk cara pembuatannya tidak sulit saya sudah mempersiapkan scriptnya untuk Anda, Anda hanya mengikuti tutorial yang akan saya jelaskan berikut ini.
1. Anda harus mendaftar ke www.cbox.ws untuk mendapatkan kode script cbox/buku tamu
2. Setelah mendapat kode cbox/buku tamu lalu Login ke account blogger Anda
3. Pilih rancangan atau tata letak jika Anda menggunakan dasbor tampilan blogger baru
3. Selanjutnya klik tambah gadget pada sidebar jika Anda ingin meletakkan buku tamu pada sidebar blog Anda
4. Kemudian pilih HTML/Javascript dan copy paste kode berikut ini :
Perhatikan kode dan tulisan yang berwarna biru dan merah, kode yang berwarna biru merupakan script jQuery, jika anda sudah pernah memasukkan kode jQuery yang sama dengan kode diatas, Anda tidak perlu lagi menambahkan kode yang berwarna biru tersebut. Sedangkan tulisan yang berwarna merah merupakan tempat untuk meletakkan kode cbox/buku tamu yang telah Anda dapatkan dari situs yang telah saya sebutkan diatas (poin 1).
5. Save pekerjaan anda dan lihat hasilnya.
Berbeda pada kesempatan yang lalu, sebenarnya saya sudah pernah menyunggung tentang pasang buku tamu di blog, akan tetapi memiliki tampilan yang biasa saja. Sehingga tidak memiliki daya tarik pengunjung untuk mengisi buku tamu yang Anda pasang pada blog Anda. Akan tetapi jika keta menambahkan efek jQuery ini, buku tamu yang Anda pasang pada blog Anda akan sedikit berkesan unik dan cantik. Untuk tampilannya dapat Anda lihat seperti gambat dibawah ini :

Sekarang bagaimana tertarikkan Anda untuk menerapkannya kedalam blog Anda? Untuk lebih jelas lagi Anda dapat melihat buku tamu pada home page atau pada halaman utama blog ini. Untuk cara pembuatannya tidak sulit saya sudah mempersiapkan scriptnya untuk Anda, Anda hanya mengikuti tutorial yang akan saya jelaskan berikut ini.
1. Anda harus mendaftar ke www.cbox.ws untuk mendapatkan kode script cbox/buku tamu
2. Setelah mendapat kode cbox/buku tamu lalu Login ke account blogger Anda
3. Pilih rancangan atau tata letak jika Anda menggunakan dasbor tampilan blogger baru
3. Selanjutnya klik tambah gadget pada sidebar jika Anda ingin meletakkan buku tamu pada sidebar blog Anda
4. Kemudian pilih HTML/Javascript dan copy paste kode berikut ini :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active"); return false;
});
});
</script>
<style>
/* ---------------
Simple Slide panel with jQuery
---------------------------------- */
#panel {
height: auto;
background: #f90;
width: auto;
display: none;
padding: 7px;
border: #0C0;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-right-radius:10px;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-bottom-left-radius:10px;
}
.slide {
margin: 0;
padding: 0;
border-top: solid 4px #f90;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwcFmzd41qQUGO4iohPT6-R6amZ7a-l4m-KcQ_i8oke0HLDATwQ29E2giCLnhITF1qXUvuIbojkgsmSA7N2hKH5NOfsaPERDkhStVUiL2bArOlRY_dtiCRYqCYZlgan-Og94WUG62hCbc/s1600/btn-slide.png) no-repeat center top;
}
.btn-slide {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2t8J5C9VvNRfRICLTCpCQM6ROrhHAN6f3Fn1OJlOebYBFSZnRSfVSZxFOVCwL_vvJ6T9z3N4Utm_cj0ple-Jmv8BzOToRpNFm1mzlnmfXmxQY3_xJDvTokoAOeP_d0WgmoF4Wetd4gA0/s1600/white-arrow.gif) no-repeat right -50px;
text-align: center;
width: 144px;
height: 31px;
padding: 10px 10px 0 0;
margin: 0 auto;
display: block;
font: bold 120%/100% Arial, Helvetica, sans-serif;
color: #fff;
text-decoration: none;
}
.active {
background-position: right 12px;
}
</style>
<div id="panel">
Simpan Script Buku tamunya disini
</div>
<p class="slide"><a href="#" class="btn-slide">Buku Tamu</a></p><span style="font-size: 50%">Widget edited by <a href="http://super-bee.blogspot.com/" target="_blank" rel="follow">super-bee</a></span>
Perhatikan kode dan tulisan yang berwarna biru dan merah, kode yang berwarna biru merupakan script jQuery, jika anda sudah pernah memasukkan kode jQuery yang sama dengan kode diatas, Anda tidak perlu lagi menambahkan kode yang berwarna biru tersebut. Sedangkan tulisan yang berwarna merah merupakan tempat untuk meletakkan kode cbox/buku tamu yang telah Anda dapatkan dari situs yang telah saya sebutkan diatas (poin 1).
5. Save pekerjaan anda dan lihat hasilnya.

 1:20 AM
1:20 AM
 Bosmer-Tamba™
Bosmer-Tamba™









0 comments :
Post a Comment